Hey guys,
I am back with a new article. In this article, let us learn about simple methods that have in JavaScript using which we can convert a given string to its uppercase and its lowercase representation respectively. So without a further ado, let’s get started.
Introduction
So we have the JavaScript’s toLowerCase method that returns a string without any uppercase letters. Similarly, we have the toUpperCase method which returns us a string representation of the given string without any lowercase letters. So essentially both these methods take a string and convert it into a different representation.
Now when you are working with a string in JavaScript, you may encounter a situation where you feel the need to convert the case of a string. For example, if you’re creating a sign-up form that collects the username of a user, then you may want the email address to appear in all lowercase.
That’s where these methods (toLowerCase and toUpperCase) comes in. These methods allow us to convert a string to all lowercase and all uppercase, respectively.
In this article, we’ll explore how to use the toUpperCase() and toLowerCase() string methods in JavaScript. We’ll also walk through an example that demonstrates the usage of each of these methods.
Case Sensitivity in Strings
Now strings, as we know, represents a sequence of characters that joined together. Strings can include things like letters, symbols, numbers, and white spaces.
In JavaScript, we can declare strings using three types of quotes :
- Single Quotes (”)
- Double Quotes (“”)
- Backticks (“)
Single and double quotes can be used interchangeably, although you should keep your usage of either of these in a consistent manner throughout your program.
So let us take an example of a string in JavaScript :
Strings are case sensitive. What does this mean ? This means that when we compare strings, or when we search through strings, or otherwise manipulate them, the case of each individual character will make no impact on how we work with the string. So for example, if we compare two strings in different cases, the strings will not be considered the same by JavaScript.
toUpperCase method
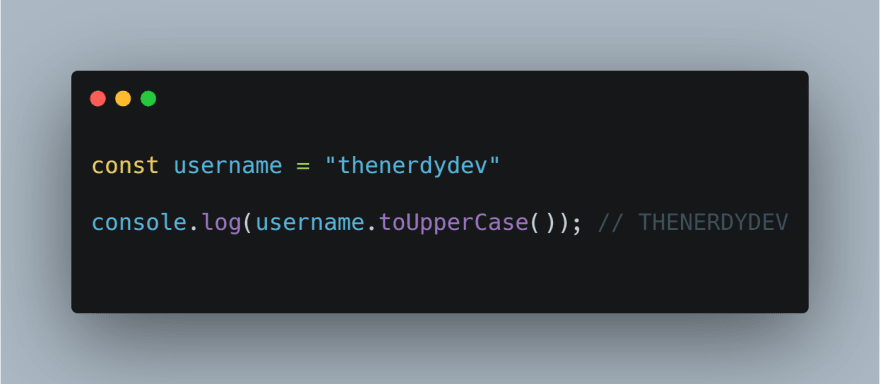
So first we have the toUpperCase method that converts a string to uppercase letters. toUpperCase does not change the value of a string, instead it takes a copy of the string, mutate that by converting each character of that copied string into its uppercase form and then eventually return that instead of returning the original string.
Let us see the syntax for the toUpperCase method. So let us convert our username to its uppercase representation :

The toUpperCase method as you can see from the above example does not take any argument. It is just applied as a method on the string that we want to transform so basically using the dot operator. This then returns us a copy of the string with all characters in uppercase.
toLowerCase method
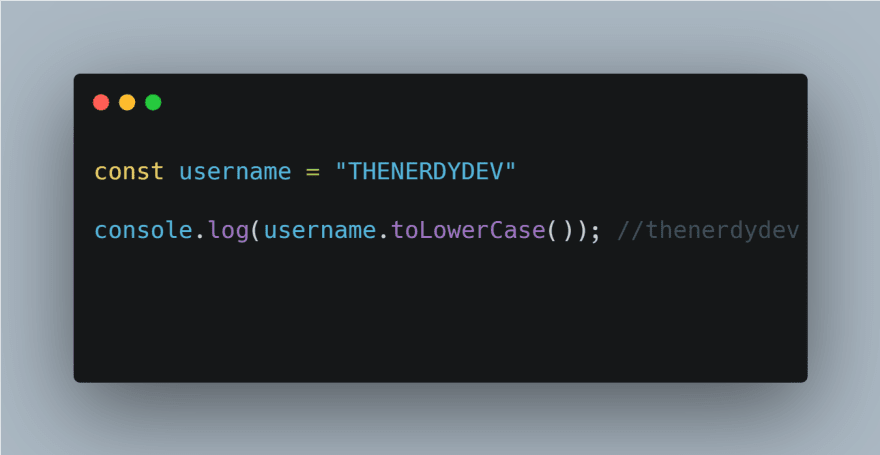
The toLowerCase method converts a given string into its lowercase representation. Like the toUpperCase method, it does not alter the original string. Instead, it simply makes a copy of the original string and mutate that so basically converting each of the given characters of the string into its lowercase representations.
Let us see the syntax of toLowerCase method in action

This toLowerCase method instead turns the string into its lowercase representation.
Conclusion
In this guide, we discussed how we can make use of the toUpperCase and toLowerCase method to convert a string to all-uppercase and all-lowercase, respectively.
So this is it for this article. Thanks for reading.






![Understanding the Events Reactivity System of Node.js and The Event Emitter Class [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/event-emitter-6853429-150x150.webp)


