Hey guys 👋🏻,
In this article, let us cover the topic of How to use Refs in React.js
Let us investigate why React.js, a library that keeps your code away from DOM manipulation, keeps its doors open for you to access. React rethinks a view as a result of a state of a component. It provides JSX, a syntactic sugar over JavaScript, to design the view layer and then modifies the DOM itself rather than giving the control to the developer.
Still, the React team provided escape routes and kept the library open for certain situations that go beyond the scope of what React is designed for.
Creating Refs
Refs are escape routes and it’s better to avoid them whenever possible. When we obtain a DOM element using ref and then later modify its attribute, we might enter into a conflict with React’s diff and update approach.
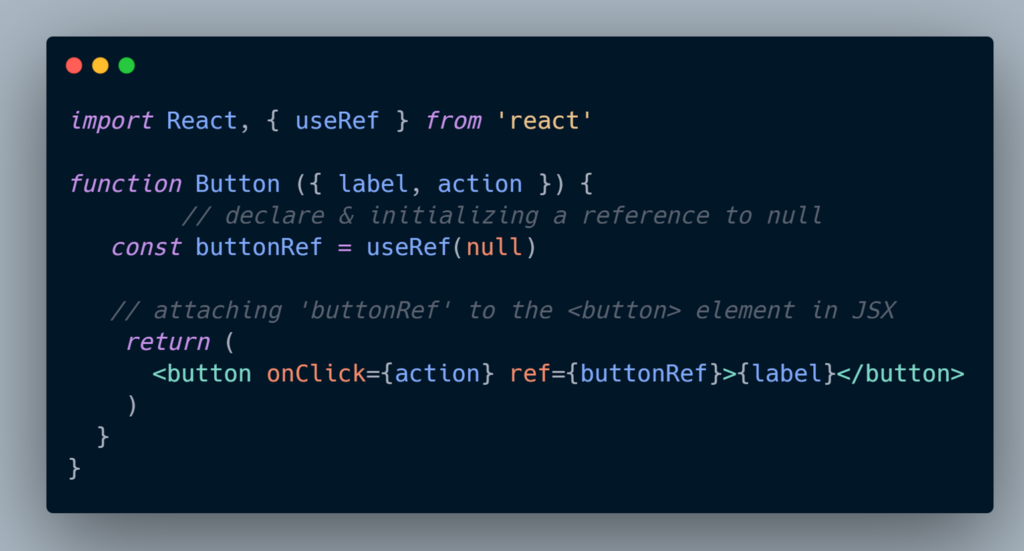
Let’s start with a simple component and grab a DOM element using ref, assuming that you already know how to set up a basic react app.

In the above piece of code, we are using a react hook useRef to create and initialize a variable called buttonRef. We then assign buttonRef to ref attribute on button JSX element.
Using React refs
As we discussed earlier in this article we are declaring views based on the state, and though we are still altering the state using functions, we are not in direct control of the DOM changes. But in a few use cases, it makes sense to introduce refs in your code.
Focus Control
To better understand the problem statement let’s storify the situation.
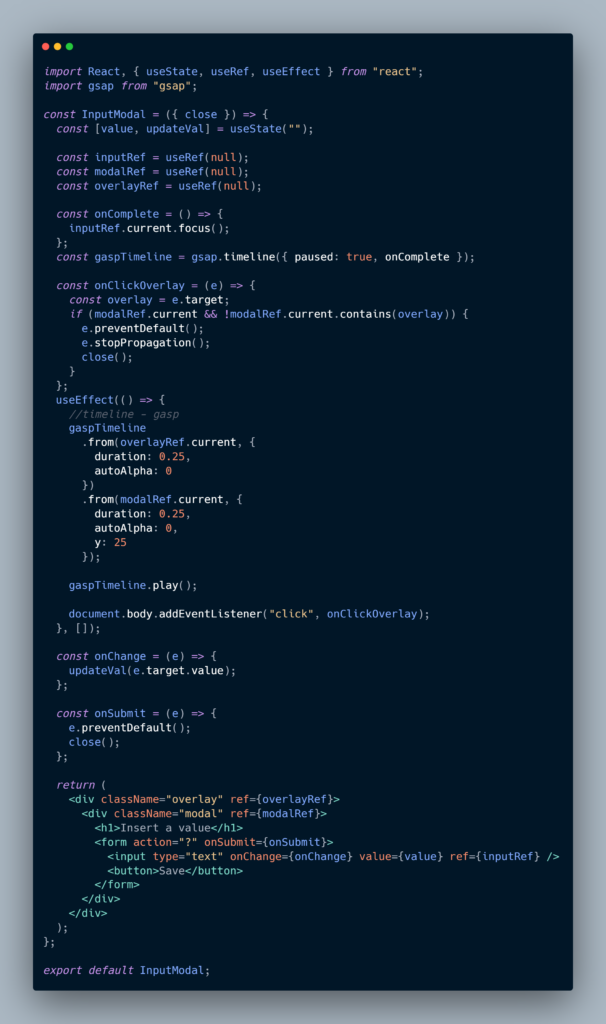
Alex is a software development intern at Metflix Inc. and his manager has given him the task of creating contact forms. The manager has asked him to focus on the first input element in the form when a modal is opened. Alex is confused about how he can achieve this in React.js. Let’s help Alex out.

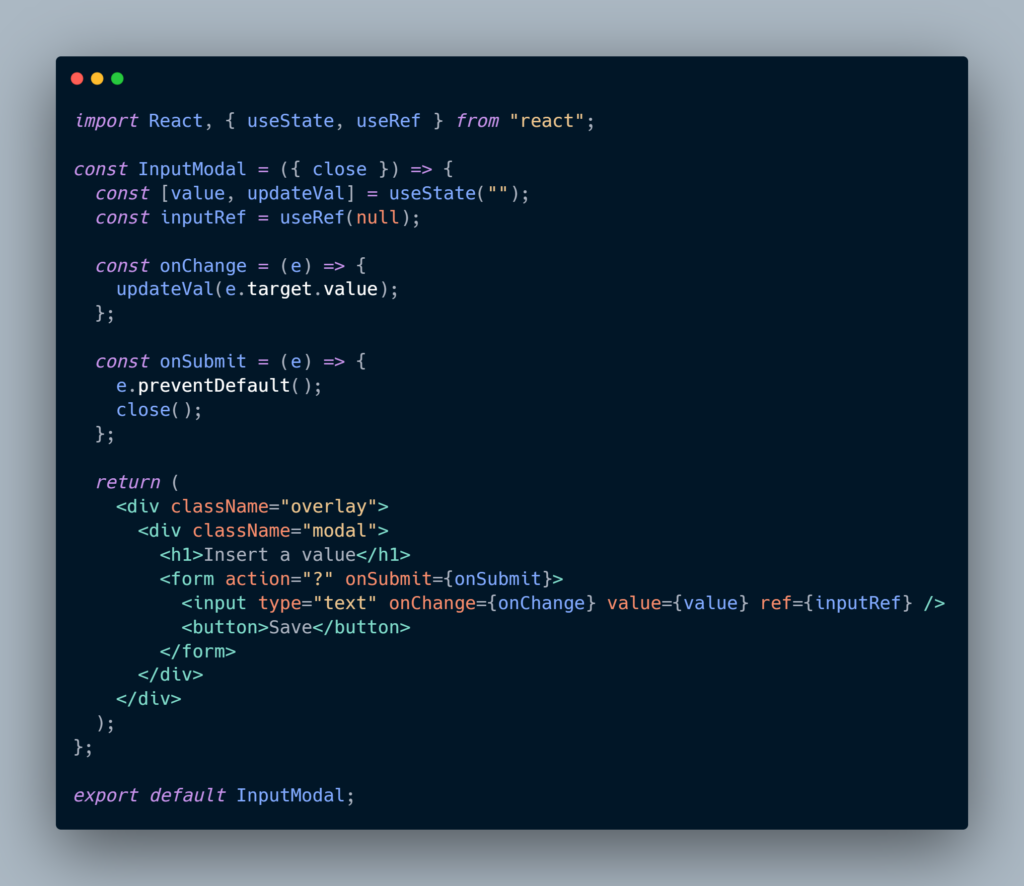
The first thing we need to do is to get a reference to the input.

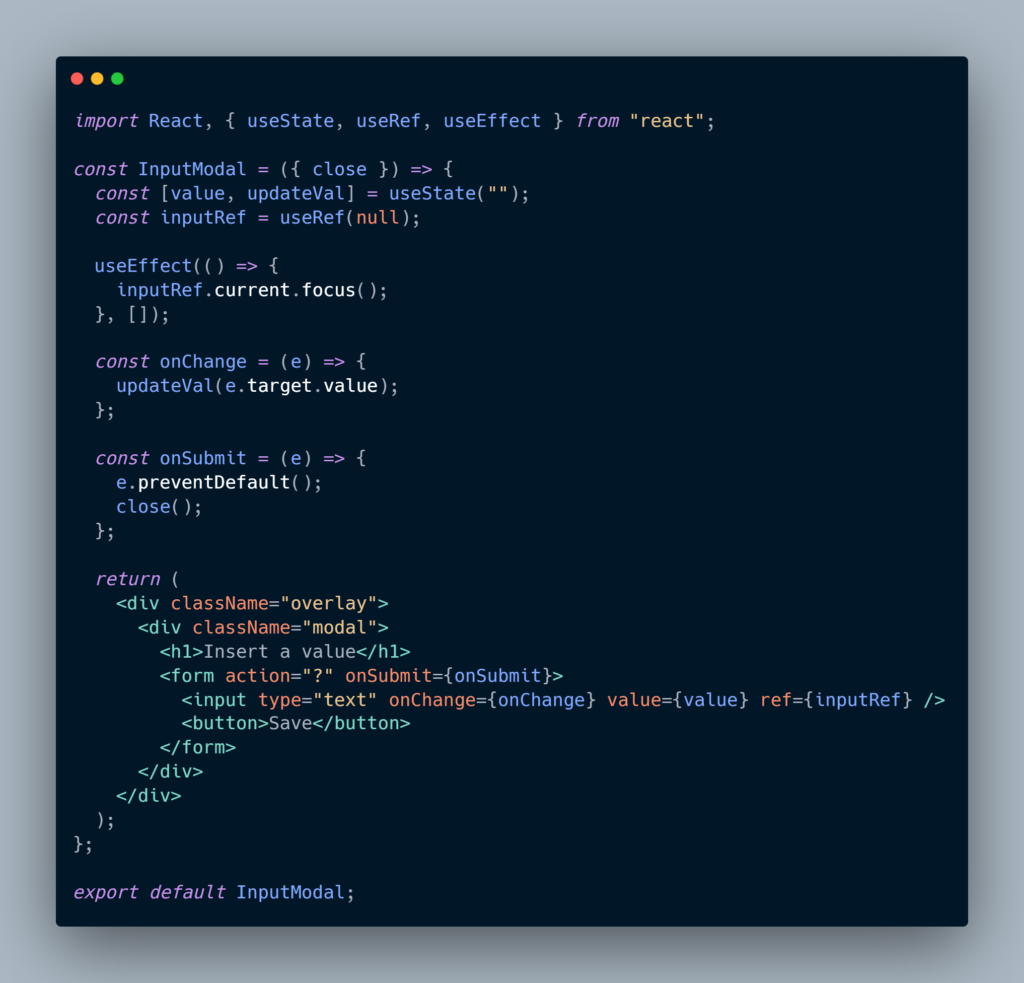
Next, when our modal loads, we imperatively call focus on our input ref.

Note: You need to access the element through the current property of the ref you declare.
Detect if an element is contained
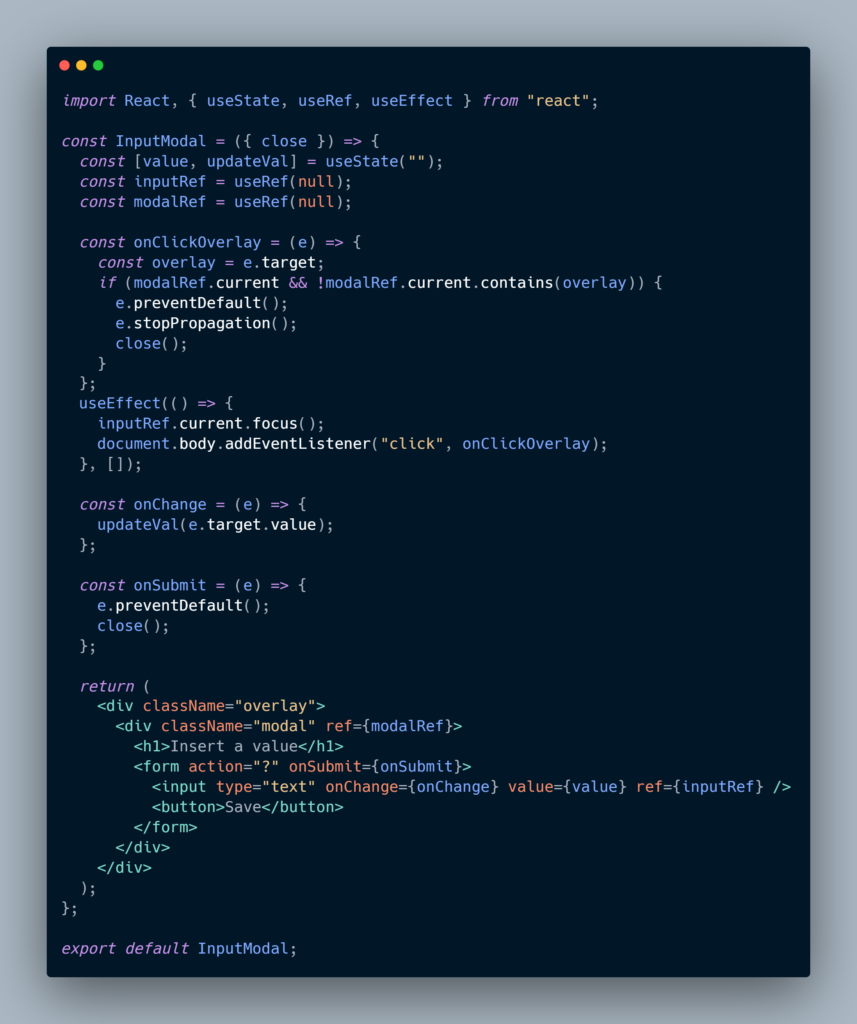
Similarly, we would want to take an action in the app when an event is dispatched. Like close the modal when the user clicks outside of it.

Here, we are checking if the user click is out of the modalRef limit. If it is we are calling close() function from props to close the modal.
Integrating DOM-based libraries
Like React, there are other utilities and libraries outside its ecosystem that have been in use for years. To use such libraries, refs come in handy.
GreenSock library is a popular choice for animation examples. To use it, we need to send a DOM element to any of its methods.
Let’s go back to our modal and add some animation

Forwarding Refs
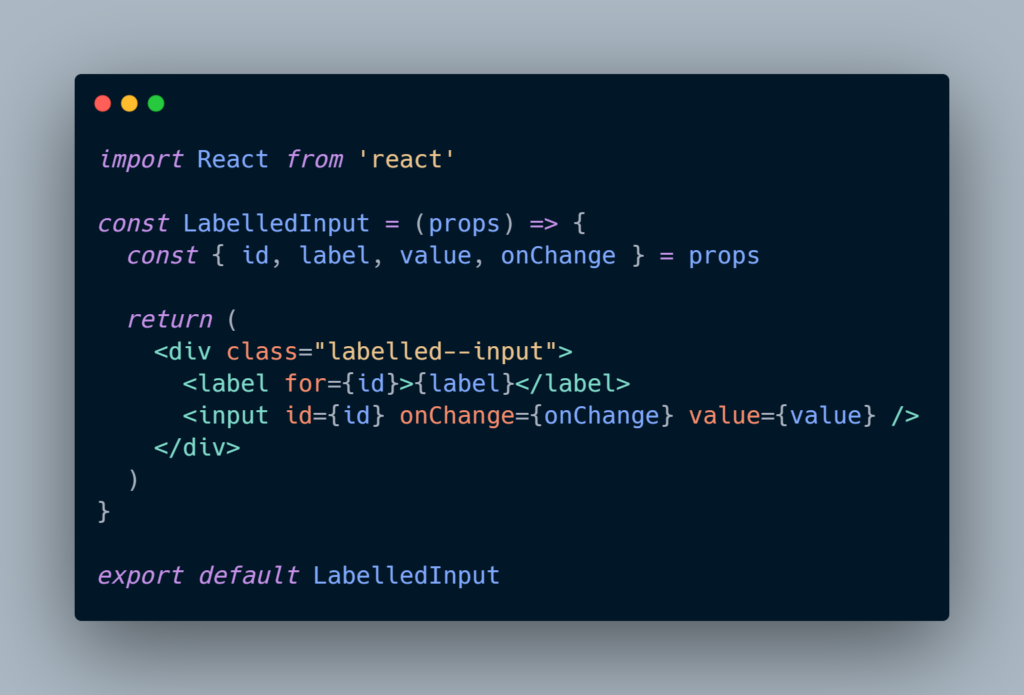
Refs are useful for specific actions. The examples shown are a little simpler than what we usually find in a real-life web application. We need to deal with complex components and we barely use plain HTML elements directly. It’s common to use a ref from one component in another component.

The issue now is that passing a ref to this component will return its instance, a React component reference, and not the input element we want to focus on like in our first example.
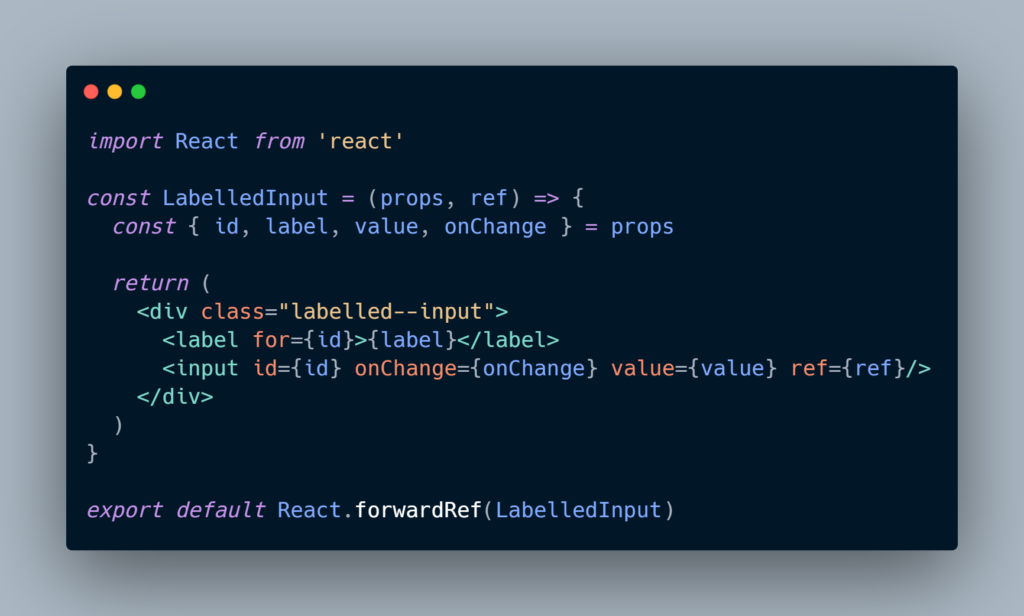
React provides forwardRef, which allows you to define internally what element the ref will point at.

Now, when a parent component passes a ref value, it’s going to obtain the input, which is helpful to avoid exposing the internals and properties of a component and breaking its encapsulation.
So this is it for this article. Thanks for reading.
If you enjoy my articles, consider following me on Twitter for more interesting stuff :
⚡Twitter : https://twitter.com/The_Nerdy_Dev
Don’t forget to leave a like if you loved the article. Also share it with your friends and colleagues.






![Understanding the Events Reactivity System of Node.js and The Event Emitter Class [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/event-emitter-6853429-150x150.webp)

![Node.js Architecture – Understanding its Internal Components [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/Node.js-Architecture-5975505-150x150.webp)