Hey guys 👋🏻,
In this post, let us cover what actually are props in React.js
For this post we will first understand Props✔ What is Props ?✔ Understanding Props✔ Accessing Props in Functional and Class based Components

Introduction to Props
Props are used to make components configurable, dynamic and flexible. Every HTML element as we know has some attributes like input element has value, placeholder etc. It is dynamic content that you can configure from outside.
Understanding Props
Our components which are customized HTML elements can also be passed some arguments in form of attributes known as props so as to configure just like any other HTML element is configured and it is the parent component that passes these arguments to the child component.
Every child component receives props as an argument that is passed to it by React which is an object that holds the arguments that the parent component passed to the child component and that object is known as props. props basically means all the properties that a component is receiving from outside.
When using functional components, you can access the props using the below syntax :
props.
When using class components, you can access the props using the syntax :
this.props.
EXAMPLES
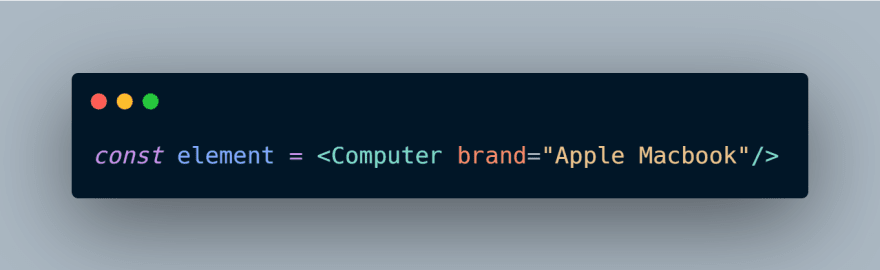
Passing a prop of brand to the Computer component :

Defining our Computer component which receives the brand prop.

So this is it for this article. Thanks for reading.
Don’t forget to leave a like if you loved the article. Also share it with your friends and colleagues.






![Understanding the Events Reactivity System of Node.js and The Event Emitter Class [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/event-emitter-6853429-150x150.webp)

