Hey guys 👋🏻,
In this article, let us learn about validation in case of application and learn about What, Why and How to Validate ?.
What, Why and How to Validate ?
To ensure that the data that you work with is the data in correct format, you need validation for it.
Let us answer these questiions :
Why should we use validation ?
Why would you add data validation to your application ?
When we have a user interacting with our website we typically have forms in any web application that we build. The bigger your application is the more data you will need from your users at some point of time. So we have that form which the user of the website interacts with and in the end this form is submitted with the POST request.
Then a request to the backend is sent along with the form data.
On our backend, we typically interact with the database using our server side logic or we may typically write our data into a file using the fs core module of Node.js. But in the end we take that data we receive and want to store it. This is why the need for data validation and sanitization arises.
If a user in our application would try to login with something that is not a valid email address, we should not allow access to the user, so we should prevent the user from entering something incorrect and getting access for that.
This is where we want validation to kick in.
How to validate and provide a good user experience ?
Obviously we got a user entering some data onto the form (Form Input) and let us say a Node.js application running on the server. We got a couple of places where we can validate, for example, we can validate on the client side of our application.
So right before any request hits the server, we can write some JavaScript, that for example checks the input at every keystroke and checks the input whilst the user is working on the form and then you can display an error right in the browser and this can greatly enhance the user experience on the client side for us.
This type of validation is totally optional because the user can see that code, user can change the validation and user can disable the JavaScript in the browser.
👉🏻This is not the protection that can secure you against incorrect data being sent to the server. This is not a secure solution it just is there to improve the user experience thing, so just to render proper error messages.
So,
we will focus on Server Side Validation. This is what we do with Node.js. This code can’t be used by the user, the user cannot disable this validation code that we define on the server side because this happens on the server not in the browser and this is the crucial part where we need to have validation to filter out incorrect values and this is what we will focus on. This ensures that we work with valid data in our node application and if we do plan on storing it ultimately we do store correct data in our database. There is also built in validation which we can use in databases like Mongo. This can be last resort. If we have strong validation on the server side no invalid data will be able to reach the database because you already filtered the incorrect data in the server side validation.
Validation at database level is also optional.
You must have to validate at server side at all means. If the validation fails, you must have to return an error message in user interface with helpful message and do not reload the page with the user input intact with the correct error message rendered in our user interface. This is because reloading offers a horrible experience to the end user and this would clear up all your form data and you would have to enter all the data again !
Example – Discussion on Validation for a Registration Page :
Some common validations for validating the form controls of a registration page are these :
✔ Check for the correctness of the mail. It is according to the format (must not be in bad format). It also must possess @ symbol✔ Password must be atleast 6 characters long.
✔ Password and ConfirmPassword fields must match.
etc. etc.
Please note
You are not just restricted to above validations, you could have other validations as well for your form controls.
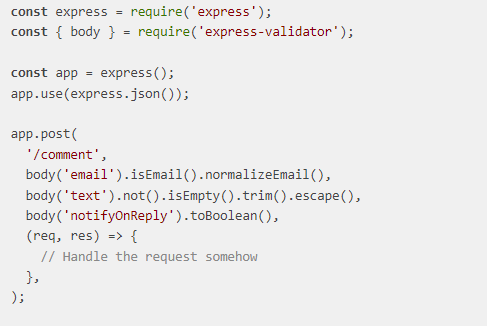
If you want to perform validation for your APIs that you have written using Express, you can make use of packages like
1. Express Validator

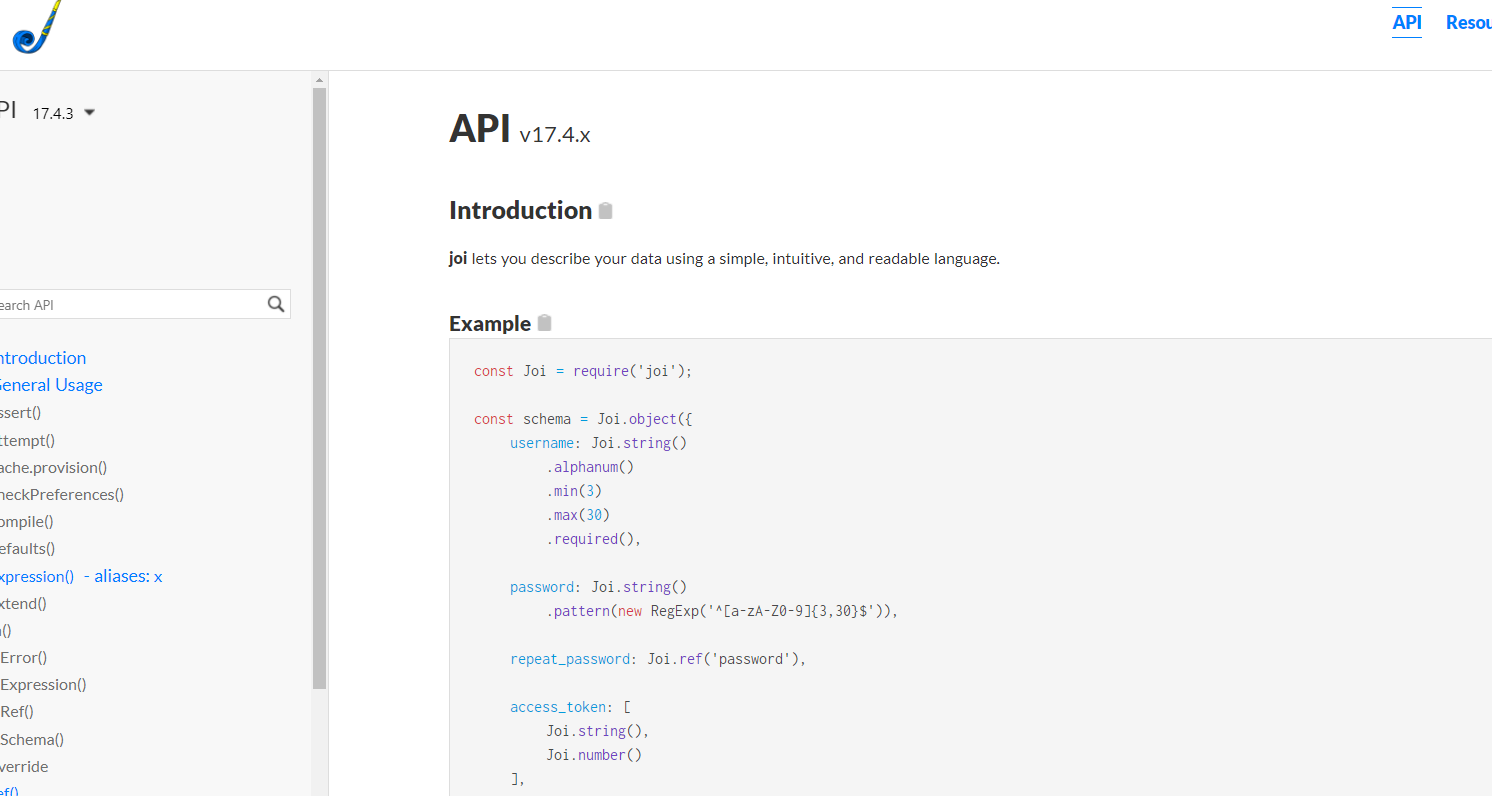
Though you could also make use of another npm package which is Joi for performing validation.
2. Joi

Now typically we want to validate for NON-GET requests because generally these are the cases in which the user will send some data to the server.
Sanitizing user input
We can ensure as an example that there is no extra whitespace in the string that is passed by the user on the left or on the rightYou can normalize the email that is converted to lowercase or things like that. There is a couple of things that you can ensure that the data you get back is valid but is also stored in the uniform way without any extra whitespace or anything like that.
This is what we mean by Sanitization.
Sanitizing input is also that makes sense to be done. For sanitizing the email we can make use of the normalizeEmail method that is available on express-validator

Similarly, for sanitizing the password we can make use of the trim method that is also provided to us by the express-validator
Sanitizing data is important to ensure that your data is stored in the uniform format.
So this is it for this article. Thanks for reading.
If you enjoy my articles, consider following me on Twitter for more interesting stuff :

⚡Twitter : https://twitter.com/The_Nerdy_Dev
Don’t forget to leave a like if you loved the article. Also share it with your friends and colleagues.






![Understanding the Events Reactivity System of Node.js and The Event Emitter Class [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/event-emitter-6853429-150x150.webp)
