Hey guys 👋🏻,
In this post, let us talk about Virtual DOM in React.js.
For this post we will understand Virtual DOM✔ What is Virtual DOM ?✔ Why we need Virtual DOM ?
✔ Why Virtual DOM is faster and more efficient than real DOM ?

Why Virtual DOM ?
The DOM as we know represents the UI of your application. Every time there is a change in the state of your application UI, the DOM gets updated to represent that change. But the problem is that frequently manipulating the DOM affects performance, making it DEAD slow !
When changes are made to some element, the updated element and it’s children have to be re-rendered to update the application UI. The re-rendering of the UI is what makes it slow.
✔ More the UI components you have, more expensive will be the patches to the DOM as they would need to be re-rendered for every DOM update
👉🏻 Hence the need for Virtual DOM in React.
Now coming to question, what the heck is Virtual DOM 🤔?
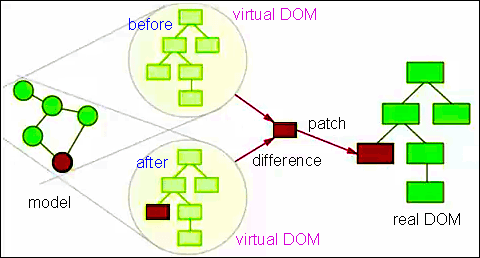
The Virtual DOM is only a virtual representation of the DOM. Every time the state of our application changes, the virtual DOM gets updated instead of the real DOM.
Virtual DOM is faster and more efficient ..

When new elements are added to the UI, a virtual DOM is created which is a tree like representation. Each element is a node on this tree. If the state of any of any of these elements changes, a new virtual DOM tree is created. This tree is then compared or “diffed” with the previous virtual DOM tree.
Once this is done, the virtual DOM calculates the best possible method to make these changes to the real DOM. This ensures that there are minimal operations on the real DOM. Hence, reducing the performance cost of updating the real DOM. This updated tree is then batch updated to the real DOM.
So this is it for this article. Thanks for reading.
Don’t forget to leave a like if you loved the article. Also share it with your friends and colleagues.







![Understanding the Events Reactivity System of Node.js and The Event Emitter Class [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/event-emitter-6853429-150x150.webp)

