Hey everyone,
In this article, let us see 10 JavaScript Projects Every Beginner Should Try.
Introduction
JavaScript is the language that powers the web and a language that you must know if you want to become a web developer. It is also one of the most popular programming languages in the community. In this article, let us see 10 Projects that you can build to get hired and get a place in the industry.
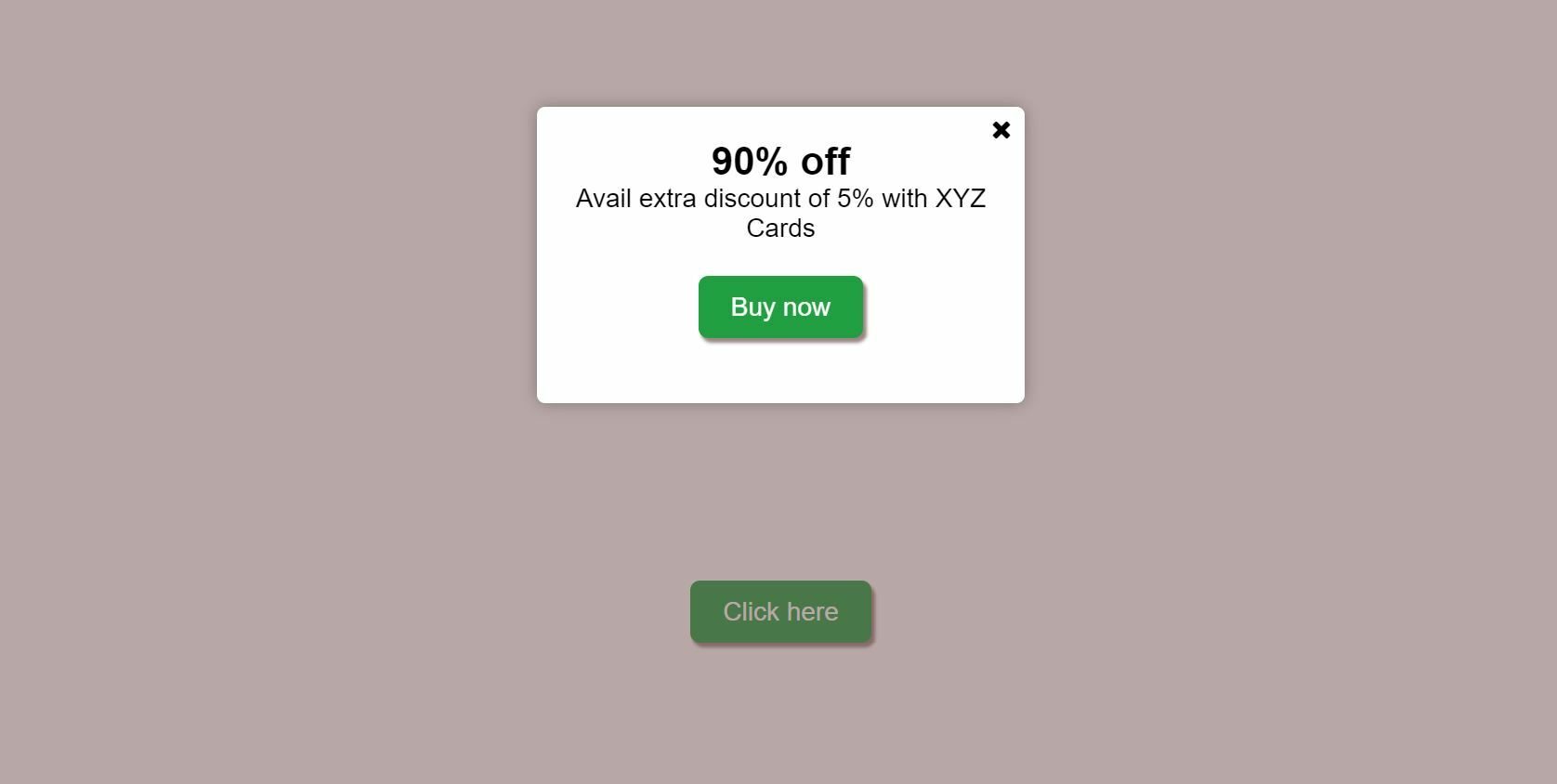
1. Modals

Creating a Modal using Classes in JavaScript. A fun and interesting project to practice DOM, Event Handling and Classes.
What will you learn?
1. Document Object Model 2. Event Handling
3. Classes and Object Oriented Programming
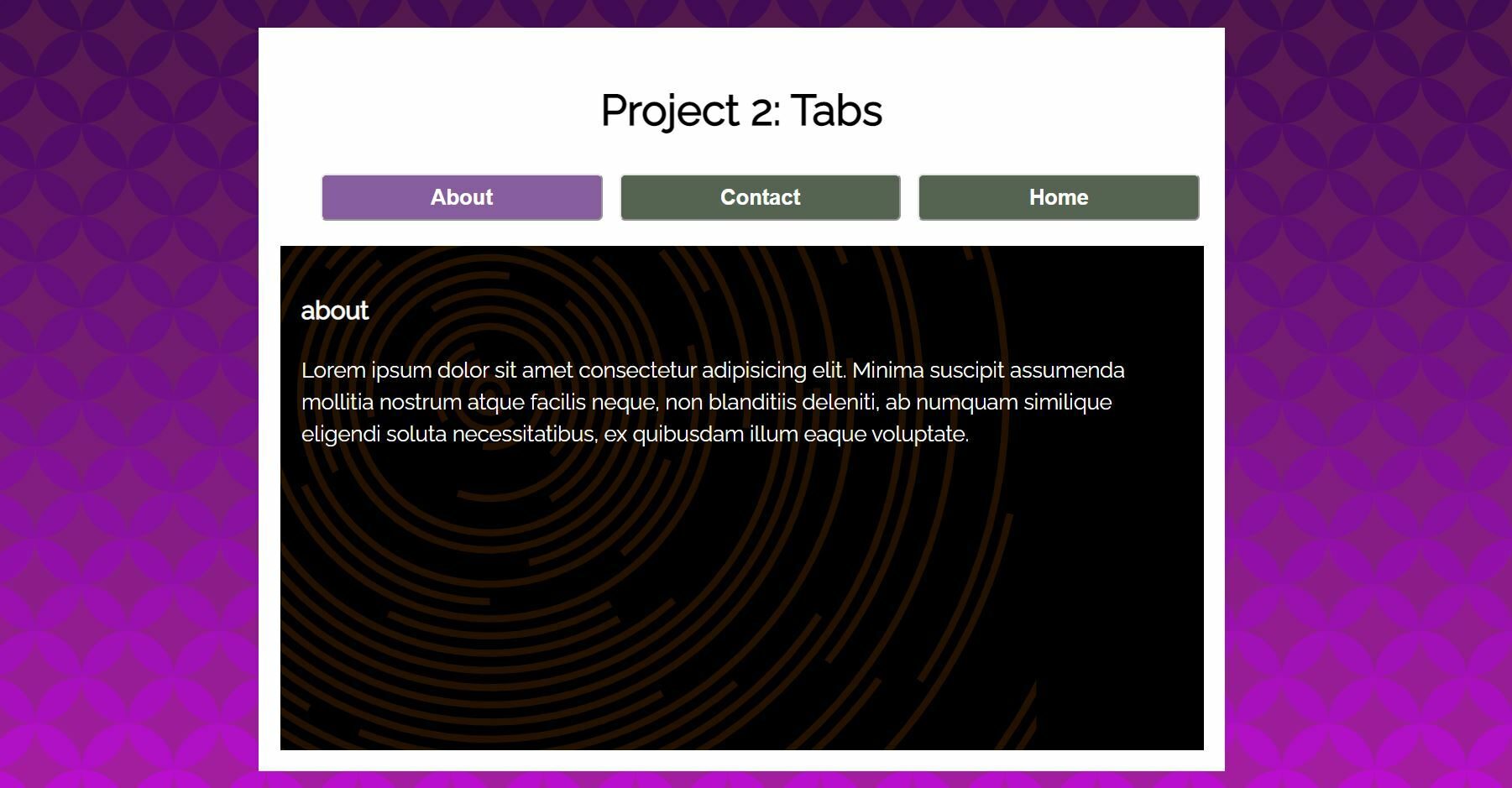
2. Tabs

Implementing a Tabs System in JavaScript.
What will you learn?
1. Document Object Model 2. Event Handling
3. Classes and Object Oriented Programming
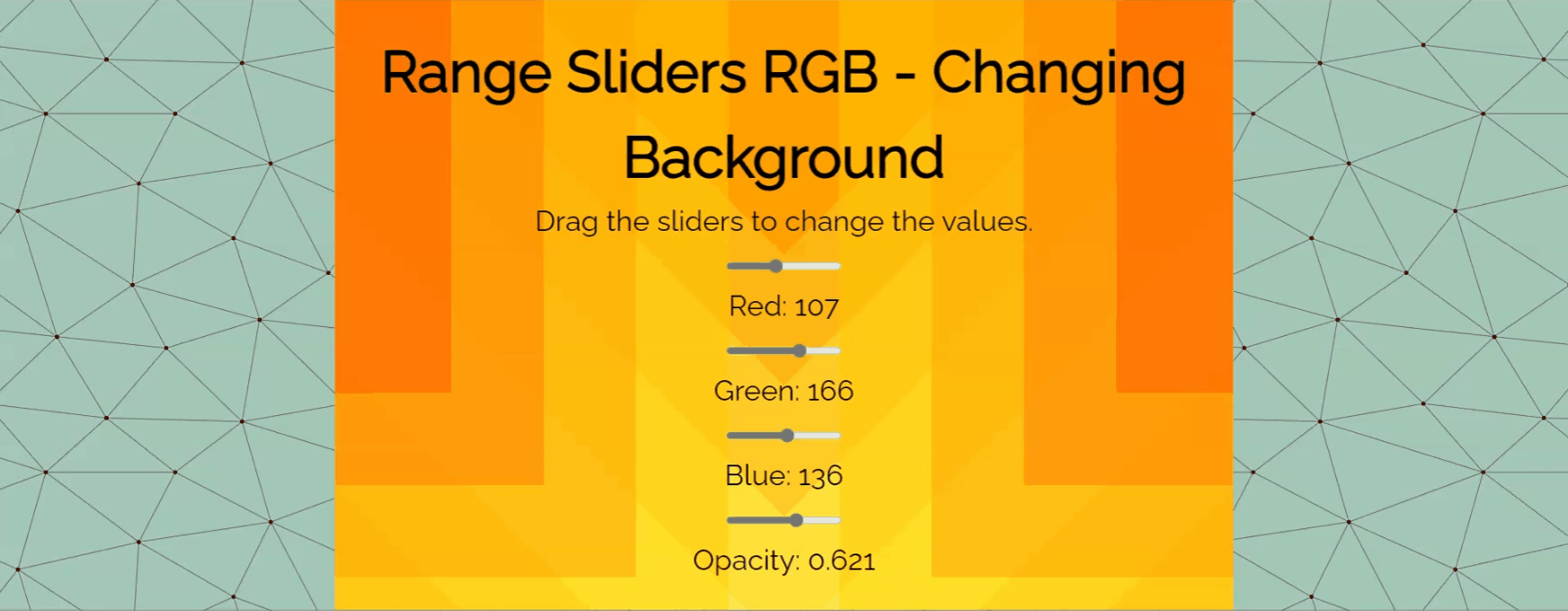
3. Range Slider

Implementing a Range Slider in JavaScript especially an RGB slider to change values for the R, G and B components and to reflect the changes in the background.
What will you learn?
1. Document Object Model 2. Event Handling 3. Classes and Object Oriented Programming
4. Higher Order Methods like forEach
4. Slideshow

Implementing a Slideshow in JavaScript to change slides in the horizontal way.
What will you learn?
1. Document Object Model 2. Event Handling
3. Classes and Object Oriented Programming
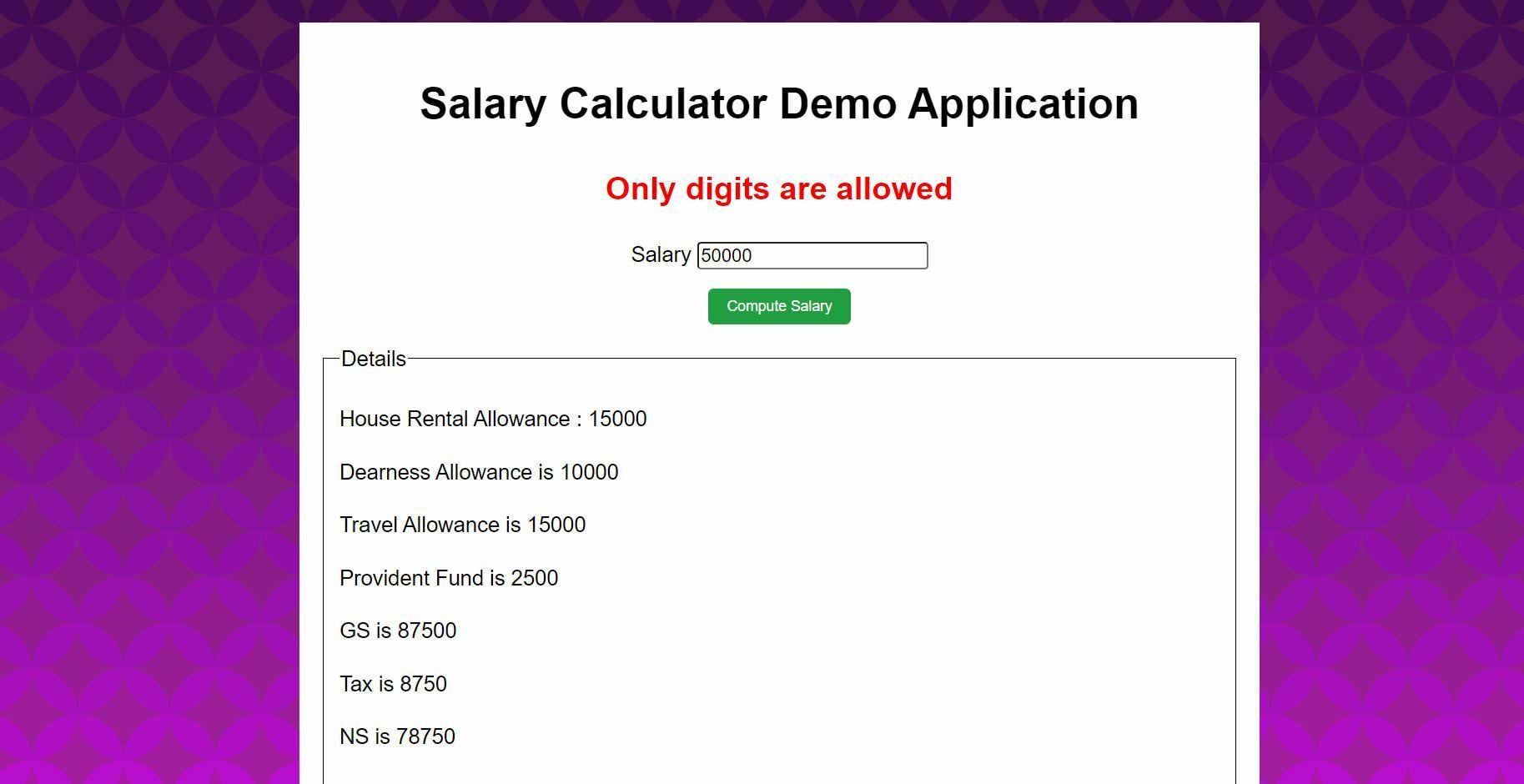
5. Salary Calculator

Input a Salary for the user and generate the value for different components/allowances like house rental allowance etc.
What will you learn?
1. Document Object Model 2. MVC pattern
3. Event Handling
6.Scroll Indicator

A basic app to demonstrate the amount of scroll that the user makes.
What will you learn?
1. Document Object Model
2. Event Handling
7. Intersection Observer

Implementing Infinite Scroll Feature using Intersection Observer API.
What will you learn?
1. Document Object Model 2. Event Handling
3. Intersection Observer API
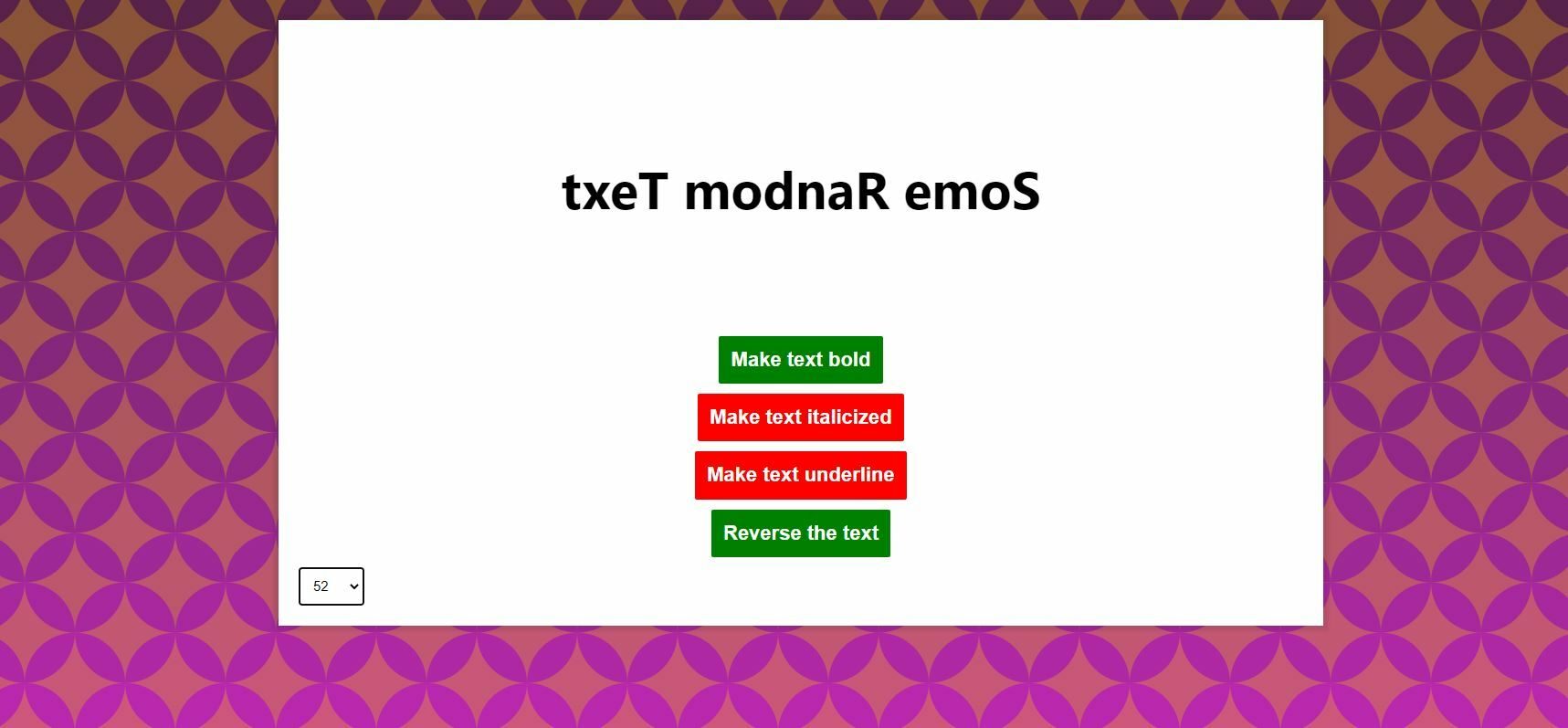
8. Playing with Text

Playing with Text like reversing a text, changing font size, changing the font style into bold, italic, underline etc.
What will you learn?
1. Document Object Model
2. Event Handling
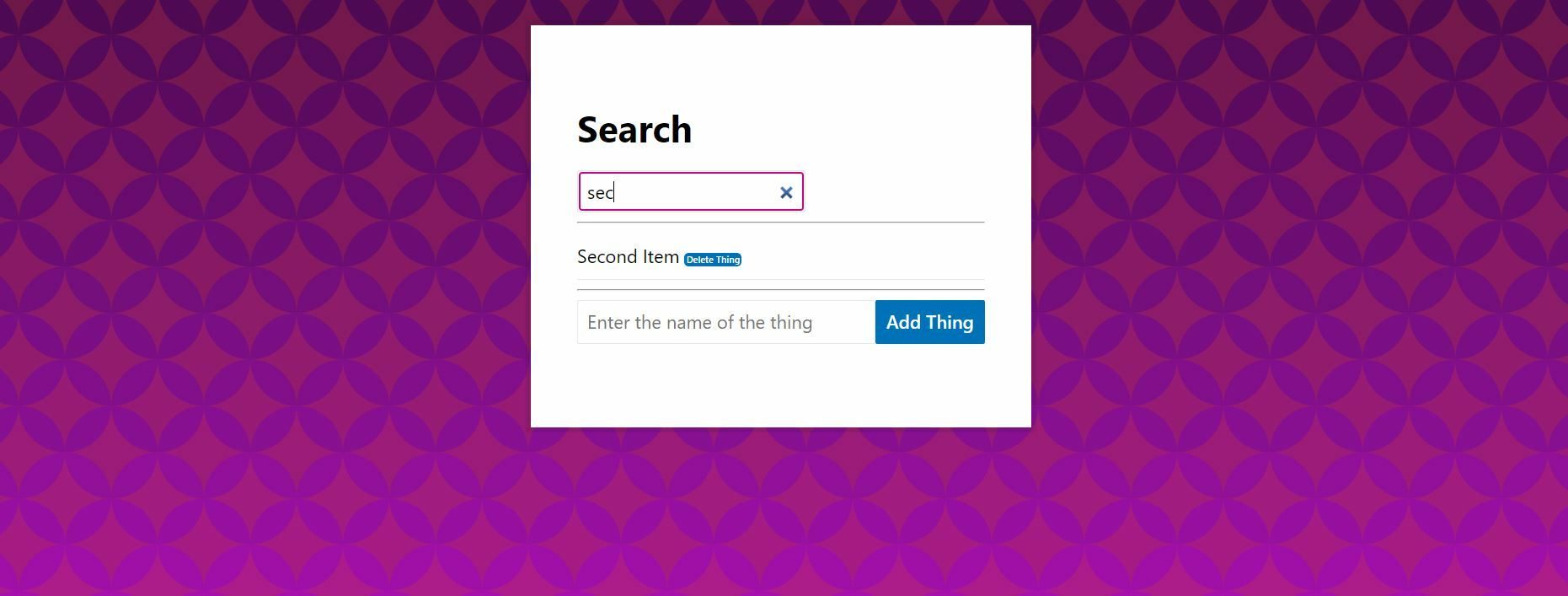
9. Custom Search Filter

A small application that demonstrates adding items to a list, removing items from a list and filtering an item based on some search term.
What will you learn?
1. Document Object Model 2. Event Handling
3. Higher Order Methods like forEach
10. Sticky Navbar

A simply sticky navbar.
What will you learn?
1. Document Object Model
2. Event Handling
So this is it for this article. Thanks for reading.
Here is the video link if you want to create all these projects from scratch :
Don’t forget to leave a like if you loved the article. Also share it with your friends and colleagues.






![Understanding the Events Reactivity System of Node.js and The Event Emitter Class [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/event-emitter-6853429-150x150.webp)


