Hey guys 👋🏻,
In this post, let us learn what JSX is in React and why it is important for us as React developers to understand it.

In this post, let us understand
✔ What is JSX ?✔ Example of JSX✔ JSX code being equivalent to React.createElement calls.
✔ JSX Restrictions
What is JSX ?
JSX is a syntax extension to JavaScript. It is used to write HTMLish code in JavaScript files which later gets transpiled to normal JavaScript by our development workflow.
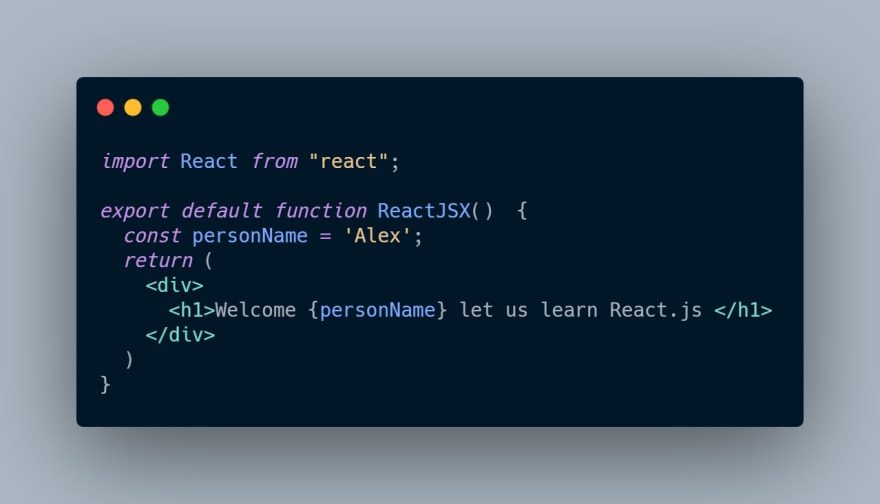
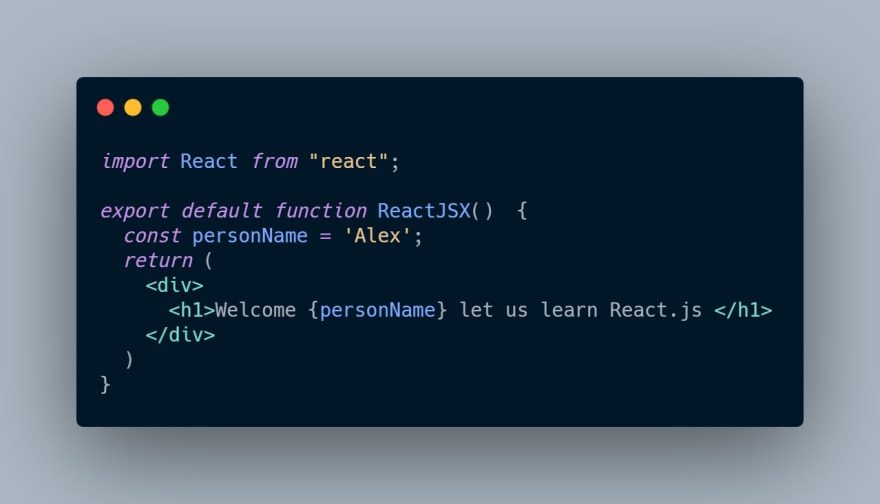
Example of JSX

In the above example, you can see we are returning HTMLish kind of code from our component function. personName is a variable that we are interpolating right inside the template of our component. This in the end gets transpiled to JavaScript.
Before Transpilation

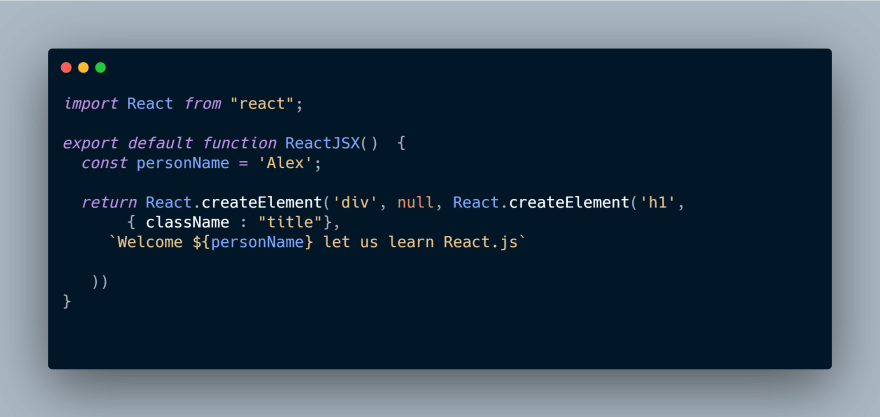
After Transpilation

JSX code is nothing but multiple calls to the React.createElement method to build up the HTML for our component.
JSX Restrictions
- It allows us to write HTMLish code that we write in JavaScript files.
- It enforces restrictions on some keywords that we cannot use like class, for etc that are reserved keywords in JavaScript. We have equivalents for them though.
- JSX expression must have exactly one root element and it is under this root element that you nest your JSX code.
So this is it for this article. Thanks for reading.
Don’t forget to leave a like if you loved the article. Also share it with your friends and colleagues.






![Understanding the Events Reactivity System of Node.js and The Event Emitter Class [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/event-emitter-6853429-150x150.webp)

