The demand for web developers is increasing exponentially as new, optimal and efficient ways are popping up for creating websites. To accelerate the pace at which websites are created and at the same time ensuring that the websites that we create are progressive, more and more tools are coming up. With improved technologies and modern workflow, we can now create modern websites at much faster pace than what we used to when these tools were not there or were in in developing phase.
Let’s discuss some tools that we can use in 2022 to improve our development skills.
Text Editors
As a developer, the first thing we need to get started with development is an editor of choice. You can use a text editor like Sublime Text or an IDE like Webstorm for building your web applications. The editor that I recommend using for building web applications is Visual Studio Code. With Visual Studio Code, you have an option to plug extensions into it to make it behave like an IDE so that it can provide us with great development experience. The only tools that we need for writing our code is a text editor and a web browser to execute our code and see the output for it.
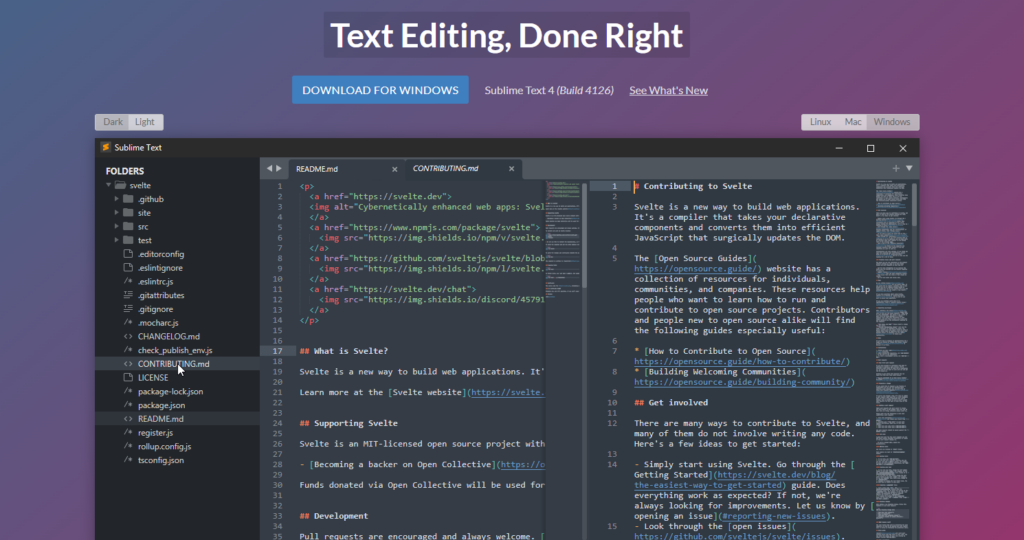
1. Sublime Text Editor

Sublime Text is a commonly-used text editor used to write code in more than 20 programming languages. Sublime Text’s slick user interface along with its numerous extensions for syntax highlighting, source file finding and analyzing code metrics make the editor more accessible to new programmers than some other applications like Vim and Emacs.
2. Visual Studio Code
Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control. It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE.
A web framework is a software library that enables developers to write software that runs on the web. Common areas where developers use web frameworks are:
- Backend: The software that runs on servers and serves web sites, web apps, and also APIs for the exchange of data.
- Frontend: The software that runs on clients, in web browsers and provides content and interactivity to the user.
Web frameworks may be written in different languages and using different methodologies. The term ‘stack’ is applied to refer to the collection of different languages, software, and frameworks in use behind a specific service
As the web-development is divided into two main ends, known as front-end and back-end, so developers have created various frameworks for both ends.
Front-End Web-Frameworks
1. Angular
 Angular is a modern frontend framework for building amazing and sleek user interfaces.
Angular is a modern frontend framework for building amazing and sleek user interfaces.
Angular is a development platform, built on TypeScript. As a platform, Angular includes:
- A component-based framework for building scalable web applications
- A collection of well-integrated libraries that cover a wide variety of features, including routing, forms management, client-server communication, and more
- A suite of developer tools to help you develop, build, test, and update your code
With Angular, you’re taking advantage of a platform that can scale from single-developer projects to enterprise-level applications. Angular is designed to make updating as straightforward as possible, so take advantage of the latest developments with a minimum of effort. Best of all, the Angular ecosystem consists of a diverse group of over 1.7 million developers, library authors, and content creators.
2. React.js
 React.js is a JavaScript library for building user interfaces.
React.js is a JavaScript library for building user interfaces.
React.js is an open-source JavaScript library that is used for building user interfaces specifically for single-page applications. It’s used for handling the view layer for web and mobile apps. React allows developers to create large web applications that can change data, without reloading the page.
3. Vue.js
Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web. It is yet another frontend framework that you can use for building amazing and sleek user interfaces. Vue follows the MVVM architecture and it is also a great alternative for building frontends. It also has an easier learning curve compared to other frameworks like Angular and React.
Backend frameworks
1. Django
Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source

2. Ruby on Rails

Rails is a full-stack framework. It ships with all the tools needed to build amazing web apps on both the front and back end. Rendering HTML templates, updating databases, sending and receiving emails, maintaining live pages via WebSockets, enqueuing jobs for asynchronous work, storing uploads in the cloud, providing solid security protections for common attacks. Rails does it all and so much more.
4. Express.js

Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications. With a myriad of HTTP utility methods and middleware at your disposal, creating a robust API is quick and easy. Express provides a thin layer of fundamental web application features, without obscuring Node.js features that you know and love.
Package Managers:
A package manager or package-management system is a collection of software tools that automates the process of installing, upgrading, configuring, and removing computer programs for a computer in a consistent manner.
A package manager deals with packages, distributions of software and data in archive files. Packages contain metadata, such as software’s name, description of its purpose, version number, vendor, checksum (preferably a cryptographic hash function), and a list of dependencies necessary for the software to run properly. Upon installation, metadata is stored in a local package database. Package managers typically maintain a database of software dependencies and version information to prevent software mismatches and missing pre-requisites. They work closely with software repositories, binary repository managers and app stores.
Package managers are designed to eliminate the need for manual installs and updates. This can be particularly useful for large enterprises whose operating systems typically consist of hundreds or even tends of thousands of distinct software packages.
1. NPM

Relied upon by more than 11 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of JavaScript code sharing, and with more than one million packages, the largest software registry in the world. Our other tools and services take the Registry, and the work you do around it, to the next level.
2. pip

pip is a package-management system written in Python used to install and manage software packages. It connects to an online repository of public packages, called the Python Package Index. pip can also be configured to connect to other package repositories, provided that they comply to Python Enhancement Proposal 503.
3. Yarn

Yarn is a new package manager that replaces the existing workflow for the npm client or other package managers while remaining compatible with the npm registry. It has the same feature set as existing workflows while operating faster, more securely, and more reliably.
Git Clients
Git is a DevOps tool used for source code management. It is a free and open-source version control system used to handle small to very large projects efficiently. Git is used to tracking changes in the source code, enabling multiple developers to work together on non-linear development.
1. GitHub Desktop

It is a software by GitHub which helps you to create and manage GitHub repository on your desktop. GitHub Desktop is currently available for macOS and Windows Operating Systems. If you do not like to work with git commands or terminal you can simply download GitHub desktop and use its interactive interface to commit and manage your GitHub repository.
2. GitKraken

Millions of developers and teams around the world choose GitKraken Client to make Git work for them. It makes Git more visual and accessible with an intuitive UI, the flexibility to switch between a GUI or a terminal, and a seamless experience across operating systems. Integrations with GitHub, GitLab, Bitbucket, and Azure DevOps make it swift and simple to clone, fork, and add remotes. You can even create, view and manage pull requests.
API Testing tools
API stands for Application Programming Interface, and API testing tools are the software which is used to test the quality of the API and the tool check whether the API stands on all the expectation or there are some shortcomings in that API.
1. Postman
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
Thanks for reading the article !





![Understanding the Events Reactivity System of Node.js and The Event Emitter Class [video]](https://the-nerdy-dev.com/wp-content/uploads/2022/06/event-emitter-6853429-150x150.webp)
